Difference between revisions of "13 Codelab Scratch3"
| (26 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | =How to use scratch3 for bpi:bit= | + | [[File:Webduino_gif.gif|thumb|Overview: [[BPI-Bit]]]] |
| + | [[File:Micropython3.png|thumb|[[1 Get the development suite]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[2 Wired connection board]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[3 Try burning the board]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[4 Hello, World!]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[5 Light up all kinds of LED]] ]] | ||
| + | |||
| + | |||
| + | [[File:Micropython4.png|thumb|[[1 Auto series one key burn]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[2 ESPBlocks Beginner's only]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[3 Mpfshell details]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[4 Pycharm IDE programming]] ]] | ||
| + | |||
| + | |||
| + | [[File:Micropython5.png|thumb|[[1. Panel scrolling text]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[2. Panel display images]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[3 Bottom IO port control]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[4 Panel key detection]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[5 Gets the board temperature]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[6 Play MIDI music]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[7 Photosensitive gesture]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[8. MPU-9250 9-axis sensor]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[9. Make a compass]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[10 Free to define gestures]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[11 Random number generator]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[12 S2m Scratch2]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[13 Codelab Scratch3]] ]] | ||
| + | |||
| + | [[File:Micropython6.png|thumb|[[1 The basic algorithm]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[2 WiFI wireless connection]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[3 WiFI wireless programming]] ]] | ||
| + | [[File:Micropython2.png|thumb|[[MQTT communication applications]]]] | ||
| + | |||
| + | |||
| + | =About CodeLab= | ||
| + | |||
| + | Codelab.club is a nonprofit organization. official website : https://www.codelab.club/ | ||
| + | |||
| + | [[File:Scratch_3.png]] | ||
| + | |||
| + | We are committed to delivering the joy of programming and helping people become creators of the digital age. | ||
| + | |||
| + | Codelab.club is a programming club. Programming is a tool for creation. We will help you get familiar with this tool, but we are more interested in encouraging you to explore and try. We hope to make interesting projects with you, find your passion, find like-minded partners, play and create together. | ||
| + | |||
| + | Codelab.club is a nonprofit, not a company. Codelab.club is free, but free is not the core of our appeal, just as free is not the core of the open source movement (freedom is). Openness, neutrality, sharing and collaboration are our core demands. We hope more volunteers, learners and creators can join us | ||
| + | |||
| + | BPI:bit team works closely with CodeLab to promote STEAM education | ||
| + | |||
| + | =How to use CodeLab scratch3 for bpi:bit= | ||
Online [https://scratch3.codelab.club/ Scratch3 Codelab] website,See here for more details [https://www.codelab.club CodeLab] and [https://blog.just4fun.site/tag/scratch.html scratch open soruce documents] | Online [https://scratch3.codelab.club/ Scratch3 Codelab] website,See here for more details [https://www.codelab.club CodeLab] and [https://blog.just4fun.site/tag/scratch.html scratch open soruce documents] | ||
| Line 6: | Line 54: | ||
And then going to refer to [https://adapter.codelab.club/user_guide/usage/#3-microbit usb_microbit user manual],in a similar way,,choose '''mpfshell''' option。 | And then going to refer to [https://adapter.codelab.club/user_guide/usage/#3-microbit usb_microbit user manual],in a similar way,,choose '''mpfshell''' option。 | ||
| + | |||
| + | ::[[File:Scratch_3_1.png]] | ||
| + | |||
| + | =Begin to use BPI:bit with CodeLab scratch 3= | ||
| + | |||
| + | 1,Make sure '''adapter''' software and '''scratch3''' websites are open. | ||
| + | |||
| + | 2,In scratch3, click on it (the expand button in the bottom left corner) | ||
| + | |||
| + | ::[[File:Scratch_2_external.png]] | ||
| + | |||
| + | 3,Scroll to the bottom, find the BPI :bit plug-in, select it, and click ok to return to the main interface. | ||
| + | |||
| + | ::[[File:Scratch_3_3.png]] | ||
| + | |||
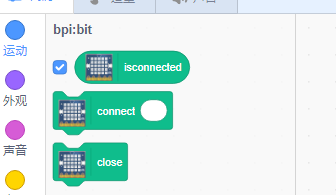
| + | 4,Check the isconnected indicator to connect | ||
| + | |||
| + | ::[[File:Scratch_3_4.png]] | ||
| + | |||
| + | 5,At this point, insert the hardware and click on the connection button. (if you're not sure, check with your regular '''mpfshell''') if connect , will show "true" | ||
| + | |||
| + | ::[[File:Scratch_3_5.png]] | ||
| + | |||
| + | 6,Now ,you can use CodeLab scratch 3 function. | ||
| + | |||
| + | ::[[File:Scratch_3_6.png]] | ||
| + | |||
| + | 7,Since then you can free to use their own building blocks, however, if you are not satisfied with own blocks and can be used directly mpfshell, direct control the hardware, if you want some combination of debugging interface, into a separate building blocks, can submit to us, directly to merge, but because there were no dynamic blocks scratch3 load, so we can't completely open | ||
| + | |||
| + | ::[[File:Scratch_3_7.png]] | ||
| + | |||
| + | =How to use Scratch3 for Mpfshell= | ||
| + | |||
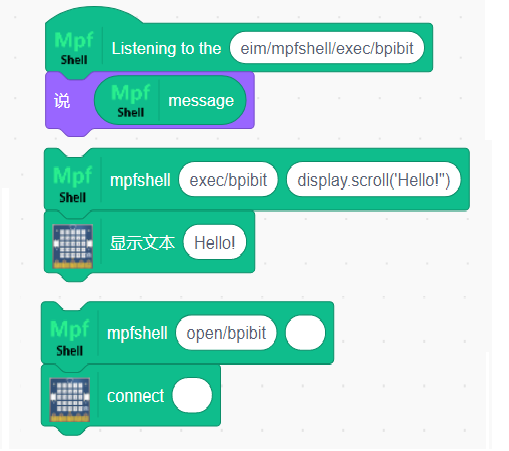
| + | How to use mpfshell, in fact, only need to look at a few examples to know their origin and contrast relationship. | ||
| + | |||
| + | ::[[File:Scratch_3_8.png]] | ||
| + | |||
| + | If you know how to use the mpfshell, it is same here. The so-called control hardware is actually equivalent to calling mpfshell exec every time. | ||
| + | |||
| + | But must pay attention to the place is the eim/mpfshell/exec/bpibit is a typical subject, it means, this is an instance of the access interface, if you have multiple hardware, it will present a different interface, such as the default mpfshell plugin theme is the eim/mpfshell/exec/default, and bpibit expansion is the eim/mpfshell/exec/bpibit, so can according to this distinction between multiple instances of control, You will find it necessary when you need it. | ||
| + | |||
| + | =Last words= | ||
| + | |||
| + | *This time we provide a reeditable interface, but if you really want to know how to do it you can look at both projects. | ||
| + | ::[https://github.com/junhuanchen/scratch3-eim-mpfshell scratch3-eim-mpfshell] | ||
| + | ::[https://github.com/junhuanchen/webduino-module-eim webduino-module-eim] | ||
| + | |||
| + | *And the scratch 3 plugin would expect to sync with Webduino blockly in the end, because on our blockly platform, you can define your own building blocks without having to build a server, which means you can focus on building your own building blocks instead of merging them into the server every time you modify them. In this way, the blocks and extension plug-ins developed by us are completely our own, and we can also have access to the front-end platform of most blocks, which makes us more free.it is perfect! | ||
Latest revision as of 02:55, 28 March 2019

Contents
About CodeLab
Codelab.club is a nonprofit organization. official website : https://www.codelab.club/
We are committed to delivering the joy of programming and helping people become creators of the digital age.
Codelab.club is a programming club. Programming is a tool for creation. We will help you get familiar with this tool, but we are more interested in encouraging you to explore and try. We hope to make interesting projects with you, find your passion, find like-minded partners, play and create together.
Codelab.club is a nonprofit, not a company. Codelab.club is free, but free is not the core of our appeal, just as free is not the core of the open source movement (freedom is). Openness, neutrality, sharing and collaboration are our core demands. We hope more volunteers, learners and creators can join us
BPI:bit team works closely with CodeLab to promote STEAM education
How to use CodeLab scratch3 for bpi:bit
Online Scratch3 Codelab website,See here for more details CodeLab and scratch open soruce documents
First select the version of the system that works for you and get adapter ,No need installation , just open it.
And then going to refer to usb_microbit user manual,in a similar way,,choose mpfshell option。
Begin to use BPI:bit with CodeLab scratch 3
1,Make sure adapter software and scratch3 websites are open.
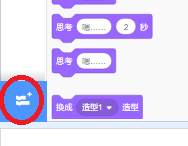
2,In scratch3, click on it (the expand button in the bottom left corner)
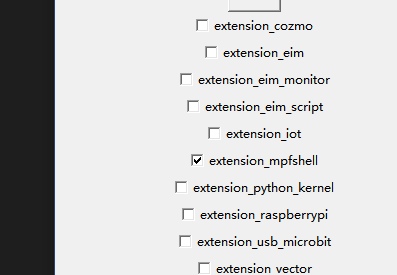
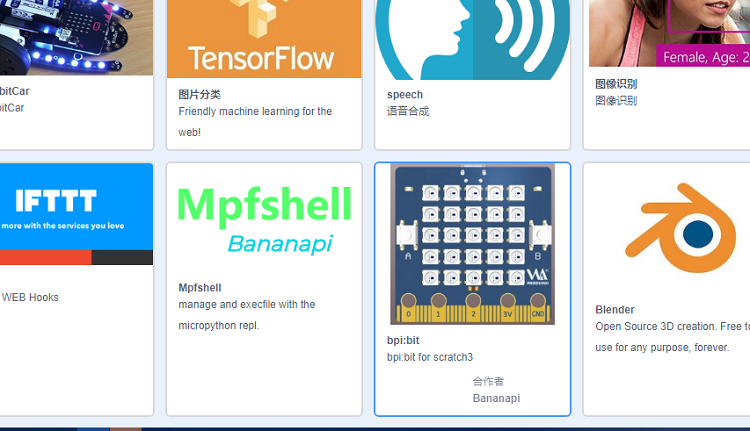
3,Scroll to the bottom, find the BPI :bit plug-in, select it, and click ok to return to the main interface.
4,Check the isconnected indicator to connect
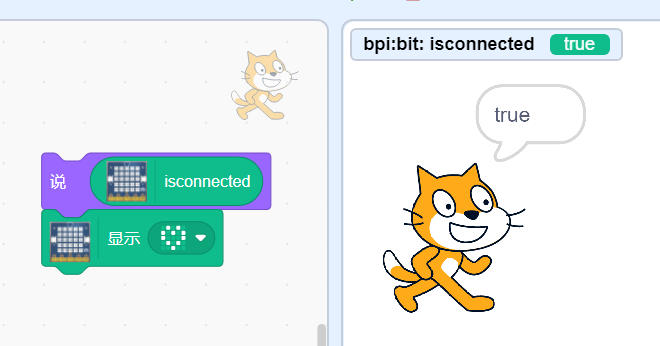
5,At this point, insert the hardware and click on the connection button. (if you're not sure, check with your regular mpfshell) if connect , will show "true"
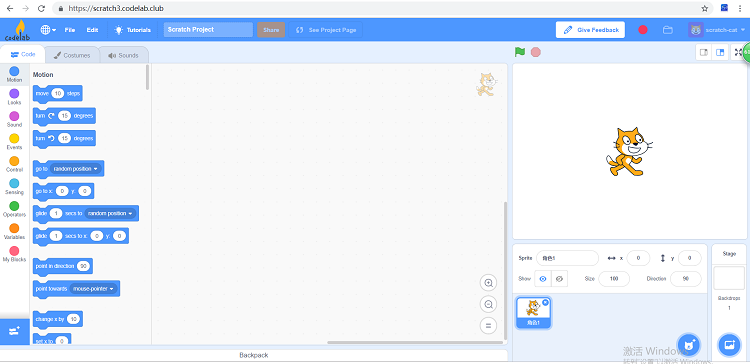
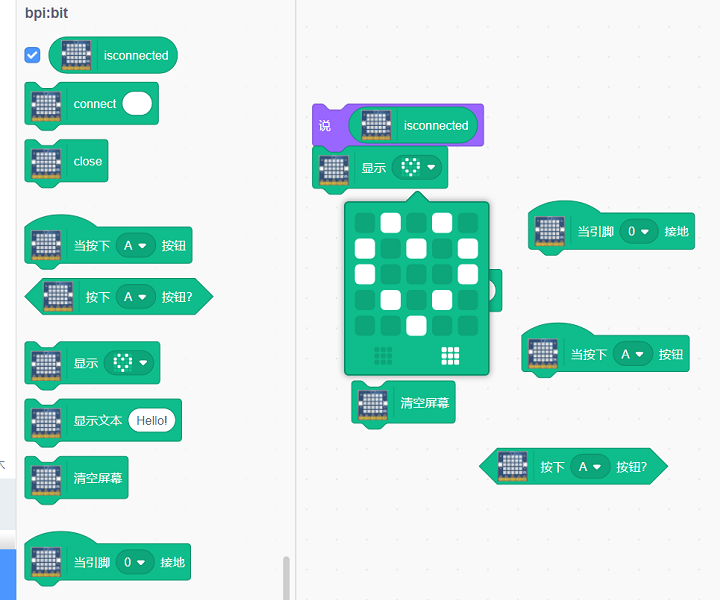
6,Now ,you can use CodeLab scratch 3 function.
7,Since then you can free to use their own building blocks, however, if you are not satisfied with own blocks and can be used directly mpfshell, direct control the hardware, if you want some combination of debugging interface, into a separate building blocks, can submit to us, directly to merge, but because there were no dynamic blocks scratch3 load, so we can't completely open
How to use Scratch3 for Mpfshell
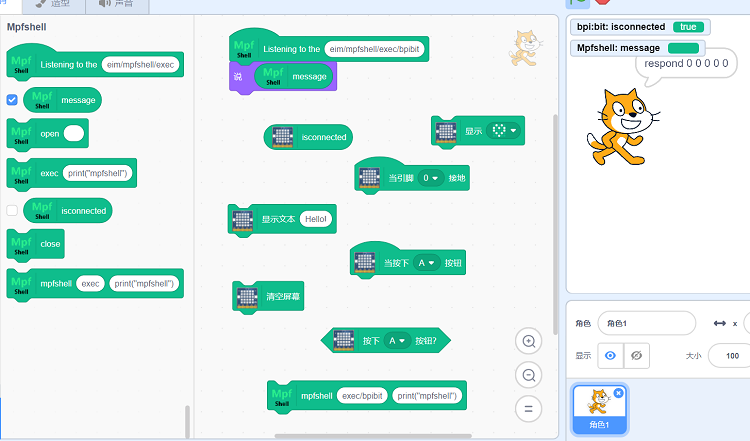
How to use mpfshell, in fact, only need to look at a few examples to know their origin and contrast relationship.
If you know how to use the mpfshell, it is same here. The so-called control hardware is actually equivalent to calling mpfshell exec every time.
But must pay attention to the place is the eim/mpfshell/exec/bpibit is a typical subject, it means, this is an instance of the access interface, if you have multiple hardware, it will present a different interface, such as the default mpfshell plugin theme is the eim/mpfshell/exec/default, and bpibit expansion is the eim/mpfshell/exec/bpibit, so can according to this distinction between multiple instances of control, You will find it necessary when you need it.
Last words
- This time we provide a reeditable interface, but if you really want to know how to do it you can look at both projects.
- And the scratch 3 plugin would expect to sync with Webduino blockly in the end, because on our blockly platform, you can define your own building blocks without having to build a server, which means you can focus on building your own building blocks instead of merging them into the server every time you modify them. In this way, the blocks and extension plug-ins developed by us are completely our own, and we can also have access to the front-end platform of most blocks, which makes us more free.it is perfect!