Difference between revisions of "2. Panel display images"
(→Try DIY pictures) |
(→Try DIY pictures) |
||
| Line 96: | Line 96: | ||
[[File:Emoj2.jpg]] | [[File:Emoj2.jpg]] | ||
| + | |||
| + | So now that you know how to draw a graph, you should notice that each line ends with one: and at the same time the two sides are enclosed in double quotation marks, which are just numerical brightness, so creating an image is as simple as that. | ||
| + | |||
| + | But actually, you don't have to write multiple lines, if you can make sure that every single line is correct, you can write it like this | ||
| + | |||
| + | boat = Image("05050:05050:05050:99999:09990") | ||
| + | |||
| + | =How to make a simple animation= | ||
Revision as of 00:43, 18 February 2019
Contents
Panel display image
Now that you know there's an LED matrix on the panel, you can use it to make a big story, because Python already gives you a lot of control over the display, so you can use it to create all sorts of interesting effects, and I'm sure this will be a good vehicle for artistic development.
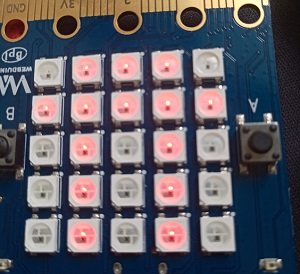
- Then before we get started on the project, you can see that Python already has a lot of built-in images, and if you want to display a smiley face, all you need to do is run the following code.
from microbit import * display.show(Image.HAPPY)
Through the previous chapter, I think you should know the purpose of the first line, then the second line is refers to by the display module to display the built-in Image picture, we show the pattern of the smiling face is just part of the Image, and its name is Happy, and we will show through and placed it on the brackets, to make it, so as the display. just use display.show(Image.HAPPY), began to give it a try.
The list of built-in images is as follows
Image.HEART Image.HEART_SMALL Image.HAPPY Image.SMILE Image.SAD Image.CONFUSED Image.ANGRY Image.ASLEEP Image.SURPRISED Image.SILLY Image.FABULOUS Image.MEH Image.YES Image.NO Image.CLOCK12, Image.CLOCK11, Image.CLOCK10, Image.CLOCK9, Image.CLOCK8, Image.CLOCK7, Image.CLOCK6, Image.CLOCK5, Image.CLOCK4, Image.CLOCK3, Image.CLOCK2, Image.CLOCK1 Image.ARROW_N, Image.ARROW_NE, Image.ARROW_E, Image.ARROW_SE, Image.ARROW_S, Image.ARROW_SW, Image.ARROW_W, Image.ARROW_NW Image.TRIANGLE Image.TRIANGLE_LEFT Image.CHESSBOARD Image.DIAMOND Image.DIAMOND_SMALL Image.SQUARE Image.SQUARE_SMALL Image.RABBIT Image.COW Image.MUSIC_CROTCHET Image.MUSIC_QUAVER Image.MUSIC_QUAVERS Image.PITCHFORK Image.XMAS Image.PACMAN Image.TARGET Image.TSHIRT Image.ROLLERSKATE Image.DUCK Image.HOUSE Image.TORTOISE Image.BUTTERFLY Image.STICKFIGURE Image.GHOST Image.SWORD Image.GIRAFFE Image.SKULL Image.UMBRELLA Image.SNAKE
You can see that the number is very large. When you see this, I think you can also try some other pictures. Have a good time, XD
Try DIY pictures
Of course, you don't stop there, so how do you go further? Like creating your own pictures.
Each LED can be set to a value on the physical display, similar to the high and low level. For example, if a pixel point is set to 0, its brightness will be 0. However, if it is set to 9, its brightness will be 9.So remember this, from zero to nine, the brightness increases in turn!Based on this, we can easily create a new image that we want.
from microbit import *
boat = Image("05050:"
"05050:"
"05050:"
"99999:"
"09990")
display.show(boat)
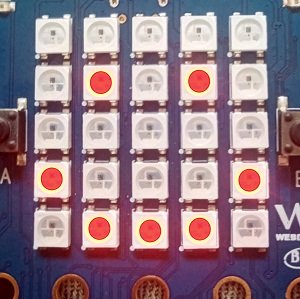
Run, you should be able to see a picture like this!!
So now that you know how to draw a graph, you should notice that each line ends with one: and at the same time the two sides are enclosed in double quotation marks, which are just numerical brightness, so creating an image is as simple as that.
But actually, you don't have to write multiple lines, if you can make sure that every single line is correct, you can write it like this
boat = Image("05050:05050:05050:99999:09990")