快速上手 香蕉派 Q-Car
Contents
产品介绍
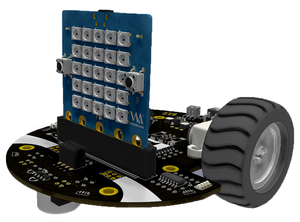
大家好,我是Q-Car,你也可以叫我小Q,是一款专注于创客教育的机器人。兼容了Web:Bit和Micro:Bit两款开发板。小巧的车身,高度集成的功能,即插即用,能快速小朋友的注意力,完成图形编程的快速入门,培养独立思考能力和逻辑思维能力
关键特性
- 支持Makecode图形化编程,支持Webduino图形化编程及MicroPython编程
- 车身小巧,整体性强
- N20微型减速电机
- 红外发射、红外接收、巡线、测速、氛围灯、I2C接口(支持3.3V和5V)、超声波接口、蜂鸣器、舵机接口、排针扩展口、扩展螺孔等等......功能齐全,扩展性强
- 轻松上手
- 更多Q-Car 产品资讯 : 香蕉派_Q-Car
Q-Car 配合BPI:Bit 使用Arduino环境编程
Arduino是一款便捷灵活、方便上手的开源电子原型平台。在社区的努力下,BPI:Bit可以通过Arduino环境编程,具体环境搭建教程可以参考BPI:bit_for_Arduino
电机控制
学习目标:掌握Q-Car的电机控制基本方法
程序效果展示:小车前进1秒,停100ms,后退1秒,停100ms,左转1秒,停100ms,右转1秒,停100ms。
Arduino程序链接:https://github.com/BPI-STEAM/Q-Car/tree/master/SoftWare/Web_Bit_Arduino/Motor_Demo
氛围灯控制
学习目标:了解Q-Car的RGB氛围灯的基本使用方法
程序效果展示:底部RGB氛围灯红、绿、蓝三色混合渐变显示出多种颜色,呈现出彩色呼吸效果。
Arduino程序链接:https://github.com/BPI-STEAM/Q-Car/tree/master/SoftWare/Web_Bit_Arduino/Pixel_Demo
超声波传感器控制
学习目标:掌握Q-Car的超声波传感器的使用方法
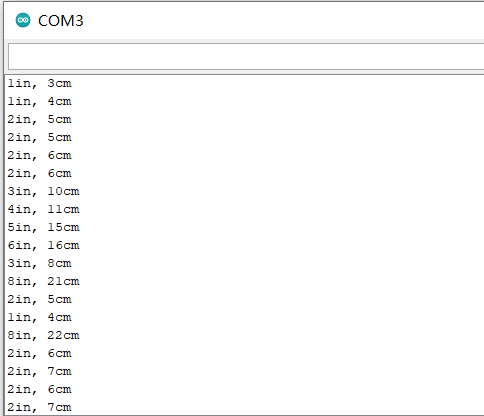
程序效果展示:串口显示超声波测得的距离数据。
Arduino程序链接:https://github.com/BPI-STEAM/Q-Car/tree/master/SoftWare/Web_Bit_Arduino/Ultrasonic_Demo
蜂鸣器的使用
学习目标:掌握Q-Car的蜂鸣器的使用方法
程序效果展示:蜂鸣器播放“小星星音乐”
Arduino程序链接:https://github.com/BPI-STEAM/Q-Car/tree/master/SoftWare/Web_Bit_Arduino/Buzzer_Demo
红外遥控
学习目标:掌握Q-Car的红外遥控
程序效果展示:红外遥控Q-Car前进后退以及转弯
Arduino程序链接:https://github.com/BPI-STEAM/Q-Car/tree/master/SoftWare/Web_Bit_Arduino/IR_Control_Demo
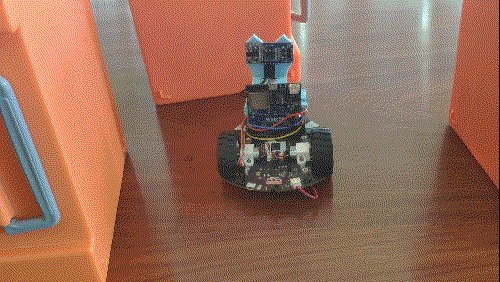
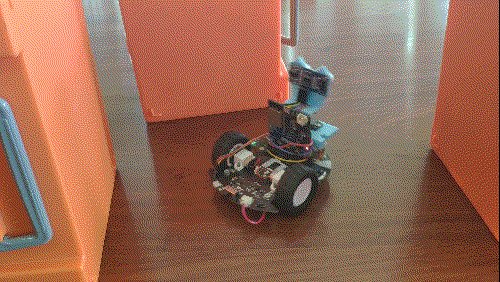
超声波避障
程序效果展示:开机小车前进,超声波检测前方距离,如果距离小于8cm,小车左右查看两边障碍物,选择距离更远的方向拐弯,避开障碍物。
配件准备:M2铜柱×2,M2螺丝×2,SR04超声波模块×1,超声波支架×1,舵机支架×1(支架下载地址),杜邦线若干,插入前方的SR04接口。
Arduino程序链接:https://github.com/BPI-STEAM/Q-Car/tree/master/SoftWare/Web_Bit_Arduino/Avoidance_Demo
巡线行驶
Q-Car 配合 BPI:Bit 使用MicroPython环境编程
Q-Car 配合 Micro:Bit 使用MakeCode环境编程
使用MakeCode编程点亮Micro:Bit
学习目标:熟悉基础的MakeCode的应用并在Micro:Bit的5*5LED矩阵上显示一些图形或文字。
打开Micro:Bit的MakeCode编程环境网页端:https://makecode.microbit.org/
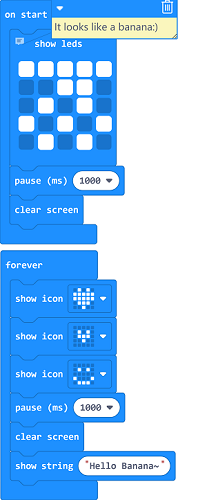
新建一个项目,参照下图的例程连接MakeCode积木,其中第一个积木块“show leds”可以自行编辑想要输出的图形,右键积木可对积木进行一些操作,如添加注释
MakeCode编程环境有自带模拟程序运行效果的模拟器可以实时查看效果
MakeCode编程环境也支持从外部导入项目文件,如经过MakeCode编译生成的.hex文件
例程项目文件:https://github.com/Wind-stormger/Makecode/blob/master/microbit-display-graphics.hex
项目文件可导入MakeCode中查看和再编辑,也可直接通过USB烧录到Micro:Bit中直接运行